商城网站制作费用关键词优化工具互点
css transition 指南
在本文中,我们将深入了解 CSS transition,以及如何使用它们来创建丰富、精美的动画。
基本原理
我们创建动画时通常需要一些动画相关的 CSS。
下面是一个按钮在悬停时移动但没有动画的示例:
<button class="btn">Hello World
</button><style>.btn {width: 100px;height: 100px;border-radius: 50%;border: none;background: slateblue;color: white;font-size: 20px;font-weight: 500;line-height: 1;}.btn:hover {transform: translateY(-10px);}
</style>

当用户的鼠标停留在我们的按钮上时,此代码片段使用:hover伪类指定附加的 CSS 声明,类似于js中的onMouseEnter中的事件。
为了向上移动元素,我们使用transform: translateY(-10px)。 虽然我们可以用margin-top来完成这项工作,但是transform: translate是一种更好的方式。我们在下面会解释原因。
默认情况下,CSS 的更改会立即发生。眨眼间,我们的按钮已经传送到了新的位置!这与事物逐渐发生的自然世界规则格格不入。
我们可以指示浏览器使用transition属性从一种状态值到另一种状态:
<button class="btn">Hello World
</button><style>.btn {width: 100px;height: 100px;border-radius: 50%;border: none;background: slateblue;color: white;font-size: 20px;font-weight: 500;line-height: 1;/* 添加transition属性 */transition: transform 2500ms;}.btn:hover {transform: translateY(-10px);}
</style>

transition可以接受多个值,但通常只需要两个:
- 我们希望设置动画的属性的名称
- 动画的持续时间
如果我们计划对多个属性进行动画处理,则可以向其传递一个以逗号分隔的列表:
.btn {/* 设置变换和不透明度 */transition: transform 250ms, opacity 400ms;
}
.btn:hover {transform: scale(1.2);opacity: 0;
}
定时功能
当我们告诉一个元素从一个位置转换到另一个位置时,浏览器需要计算出每个“中间”帧应该是什么样子。
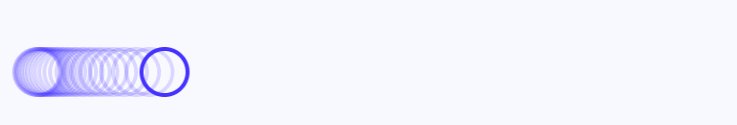
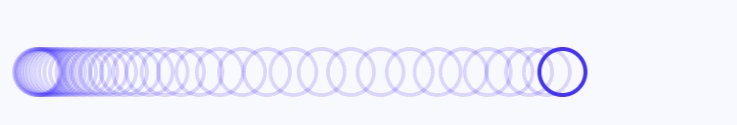
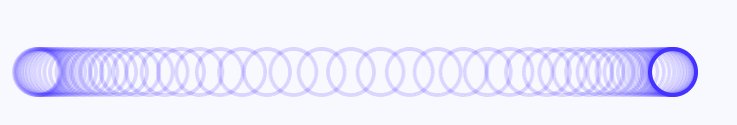
例如:假设我们在 1 秒的时间内从左向右移动一个元素。流畅的动画应以 60 fps 运行,这意味着我们需要在开始和结束之间存在 60 个单独的位置。
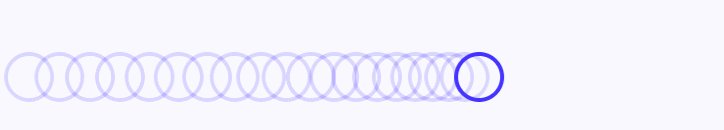
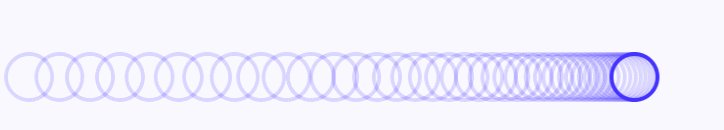
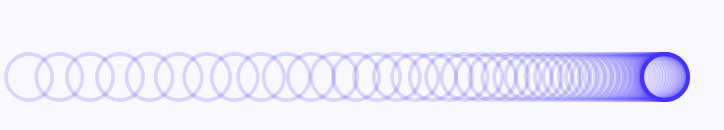
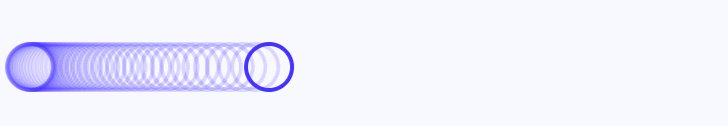
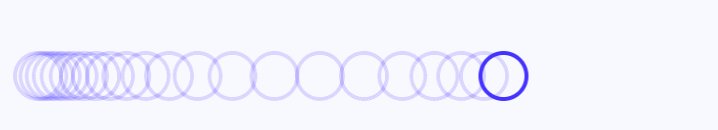
首先让它们均匀分布:

每个褪色的圆圈代表一个时刻。当圆圈从左向右移动时,这些是向用户显示的帧。
在此动画中,我们使用线性计时函数。这意味着元素以恒定的速度移动;我们的圆圈每帧移动相同的量。

CSS 中有多种计时函数可供我们使用,通过修改transition-timing-function值就可以。
.btn {transition: transform 250ms;transition-timing-function: linear;
}
或者,我们可以将其直接传递给transition属性:
.btn {transition: transform 250ms linear;
}
linear
平缓过渡,但是linear并非是最好的选择——毕竟,现实世界中几乎没有什么东西是这样移动的。
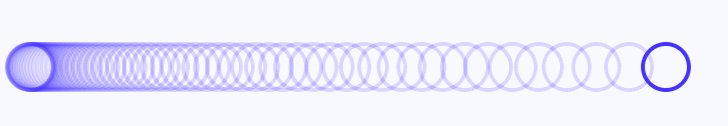
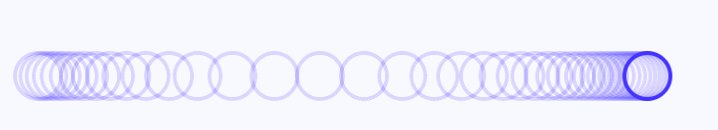
ease-out
ease-out就像一头野牛一样冲了过来,但它耗尽了能量。到最后,它就像一只昏昏欲睡的乌龟一样咕咕叫着。

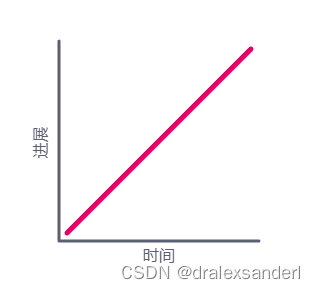
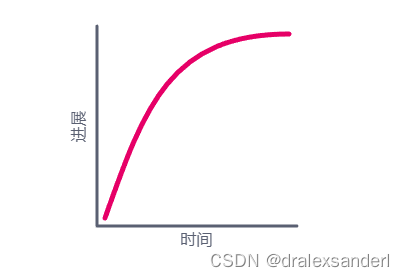
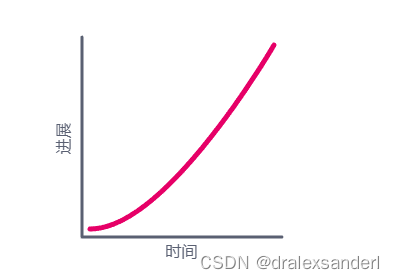
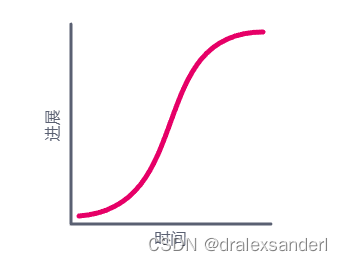
如果我们要绘制元素随时间的位移图表,它看起来像这样:

这种方式最常用于当某些内容从屏幕外进入时的需求中。
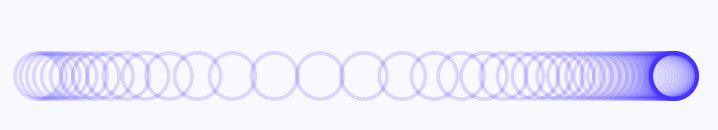
ease-in
与ease-out相反。它开始缓慢并加速。

正如我们所看到的,ease-out对于从屏幕外进入视图的事物很有用。ease-in自然对于相反的情况很有用:将某些内容移出视口的边界。

ease-in-out
它是前两个计时函数的组合。

这个定时函数是对称的。它具有相等的加速度和减速度。

ease
与 ease-in-out 不同的是,它不是对称的;它的特点是短暂的加速和大量的减速。

ease是默认值。
自定义曲线
如果提供的内置选项不能满足我们的需求,还可以使用三次贝塞尔计时函数实现自定义缓动曲线。
.btn {transition:transform 250ms cubic-bezier(0.1, 0.2, 0.3, 0.4);
}
cubic-bezier函数需要 4 个数字,代表 2 个控制点。
本文暂时不讨论如何实现贝塞尔曲线,如果大家感兴趣可以自行查阅相关文档。
动画
之前,我们提到动画应该以 60 fps 运行。然而,当我们进行数学计算时,我们意识到这意味着浏览器只有 16.6 毫秒来绘制每一帧。时间真的不多(毕竟我们眨眼大约需要 100ms-300ms)。
如果我们的动画计算量太大,它就会显得卡顿和卡顿。由于设备无法跟上,帧将会丢失。
动画包含了非常多的知识,远远超出了本文介绍性教程的范围。但让我们可以来了解一些关键部分:
- 某些
CSS属性的动画制作成本比其他属性高得多。例如,height是一个非常昂贵的属性,因为它会影响布局。当一个元素的高度缩小时,会引起连锁反应;它的所有兄弟节点也需要向上移动,以填补空间! - 其他属性(例如
background-color)动画制作成本较高。它们不会影响布局,但确实需要在每个帧上都重新涂上一层,这并不便宜。 transform和opacity这两个属性制作动画的成本非常低。如果动画当前调整诸如width或left之类的属性,则可以通过将其通过transform来移动到极大地改进动画效果(尽管并不总是能够实现完全相同的效果)。- 需要针对低端设备进行动画测试。我们的开发环境可能比它快很多倍。
硬件加速
由于浏览器和操作系统的原因,可能会导致动画出现一些异常。
比如说下面的动图,在transition开始和结束时文字似乎会出现轻微抖动。

发生这种情况是由于计算机的 CPU 和 GPU 之间的切换所致。
当我们使用transform和opacity为元素设置动画时,浏览器有时会尝试优化此动画。它将所有内容作为纹理传输到 GPU,而不是对每一帧上的像素进行光栅化。GPU 非常擅长执行此类基于纹理的转换,因此,我们得到了非常流畅、高性能的动画。这称为“硬件加速”。
问题是:GPU 和 CPU 的渲染效果略有不同。当 CPU 将其交给 GPU 时,就会看到事情发生了轻微的变化。
不过我们可以通过添加以下 CSS 属性来解决这个问题
.btn {will-change: transform;
}
will-change是一个属性,它允许我们向浏览器提示我们将为所选元素设置动画,并且它应该针对这种情况进行优化。
实际上,这意味着浏览器将始终让 GPU 处理该元素。CPU 和 GPU 之间不再需要切换,也不再需要“卡入到位”。
will-change让我们有意识地了解哪些元素应该由硬件加速。浏览器对这些东西有自己的难以理解的逻辑,我们并不想让浏览器去
处理。
硬件加速其实也存在一定问题。
通过将元素的渲染委托给GPU,它将消耗更多的视频内存,而这种资源是有限的,尤其是在低端移动设备上。
