建设信息门户网站的条件让顾客心动的句子
前言
- 小程序中有很多地方都会用到用户的手机号,比如登陆注册,填写收货地址等等。有了这个组件可以快速获取微信绑定手机号码,无须用户填写。
- 网上大多数教程还是往年的,而微信官方的api已做了修改。本篇文章将使用最新的方法获取手机号。
具体实现
前端
-
获取手机号|微信开放文档
-
因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用 button 组件的点击来触发。
-
另外,新版本接口不再需要提前调用
wx.login进行登录。

-
需要将 button 组件
open-type的值设置为getPhoneNumber,当用户点击并同意之后,可以通过bindgetphonenumber事件回调获取到动态令牌code -
然后把code传到开发者后台,并在开发者后台调用微信后台提供的
phonenumber.getPhoneNumber接口,消费code来换取用户手机号。 -
每个code有效期为5分钟,且只能消费一次。
注:getPhoneNumber 返回的 code 与 wx.login 返回的 code 作用是不一样的,不能混用。
总结成一句话就是:我们前端只要把getPhoneNumber获取到的code,传给后端就可以了。

代码示例
<view style="padding: 50rpx;"><button open-type="getPhoneNumber" type="primary" bindgetphonenumber="getPhoneNumber">微信账号一键登录</button>
</view>Page({getPhoneNumber (e) {let detail = e.detail;console.log(detail);if (detail.errMsg === "getPhoneNumber:ok") {console.log('用户同意授权');let code = detail.code; // 动态令牌console.log(code);wx.request({url: '你的接口,比如登录',data: {code},success(res) {console.log(res.data); // 后端返回解析出的手机号,或者直接返回登录成功的信息}})} else {console.log('用户拒绝授权');}}
})

后端(服务端)
1. 获取请求参数code和access_token
-
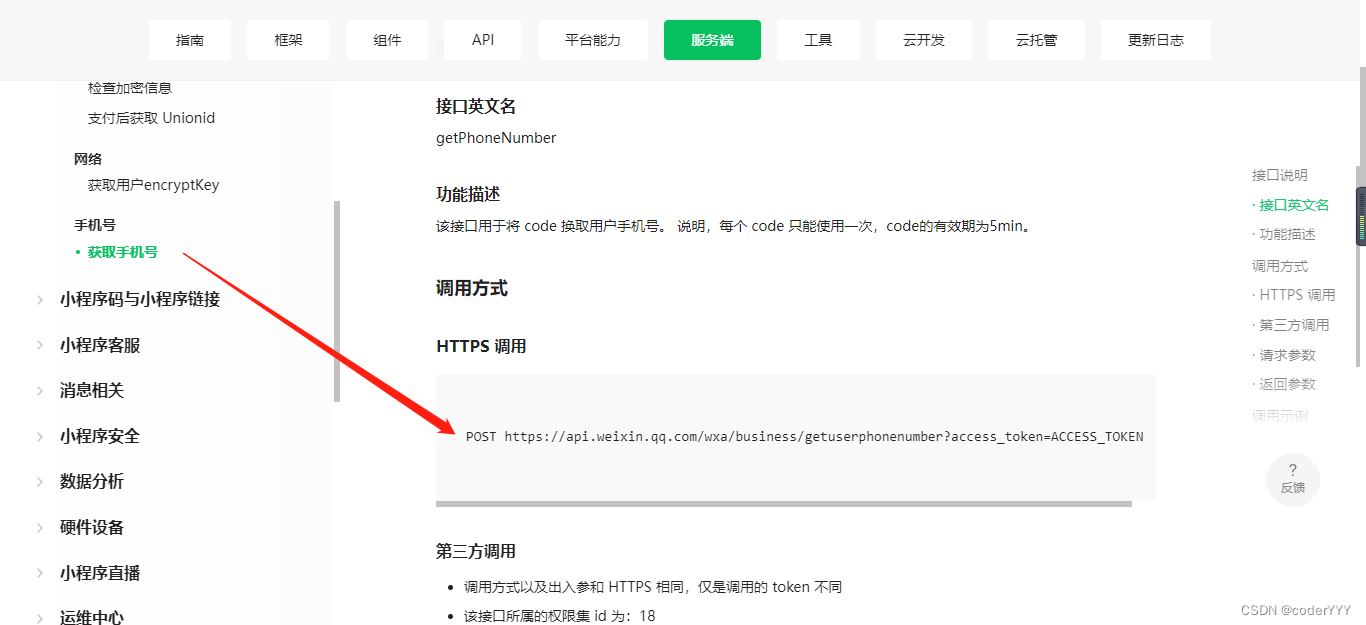
我们服务端调用获取手机号是调用接口:getPhoneNumber
-
服务端获取手机号 | 微信开放文档

-
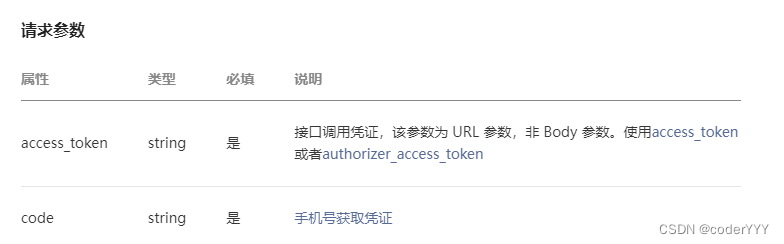
该接口需要两个请求参数:

-
code就是我们前端发送过来的那个
-
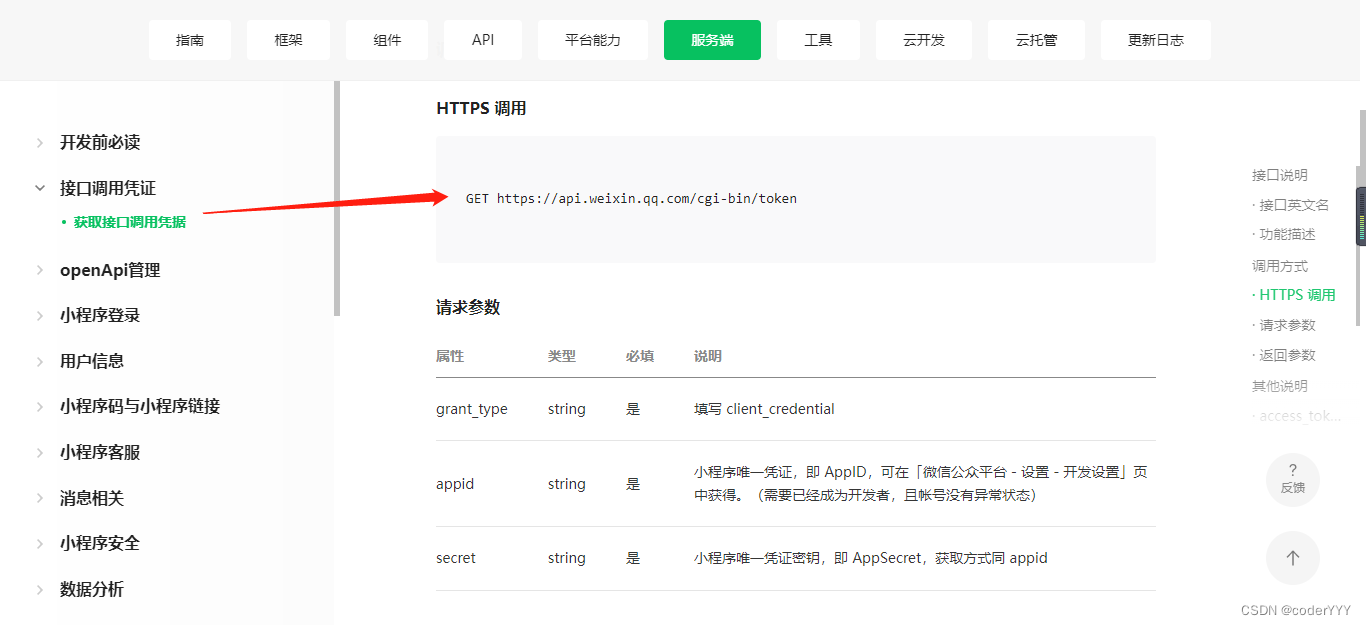
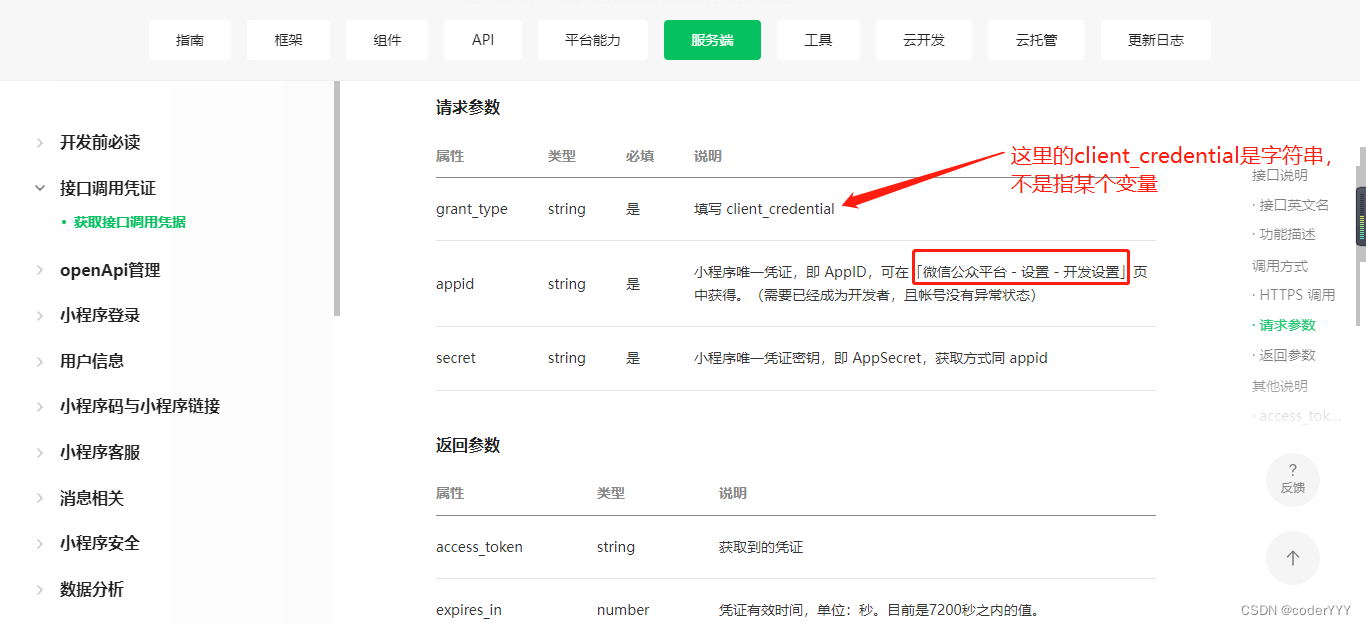
而access_token需要服务端调用getAccessToken接口获取:获取接口调用凭据 | 微信开放文档

请求参数:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=换成你的APPID&secret=换成你的APPSECRET

然后我们就可以获取到access_token了
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200
}
2. 获取手机号
最后使用我们上面提到的getPhoneNumber接口,请求参数为前端传过来的code和我们刚刚获取的access_token即可。
https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=ACCESS_TOKEN
请求参数
{
"code": "e31968a7f94cc5ee25fafc2aef2773f0bb8c3937b22520eb8ee345274d00c144"
}
注意:access_token是放在URL里面,code放body里面
返回的数据里面就包含了手机号
{"errcode":0,"errmsg":"ok","phone_info": {"phoneNumber":"xxxxxx","purePhoneNumber": "xxxxxx","countryCode": 86,"watermark": {"timestamp": 1637744274,"appid": "xxxx"}}
}
然后后端获取到手机之后,可以顺便把其他业务逻辑处理了,比如登录
一句话总结
前端把getPhoneNumber获取到的code传给后端,后端获取access_token和前端传过来的code,请求getPhoneNumber服务端接口,即可获取到手机号。
❤如果觉得有用的话,请给我个三连吧
